漢字に自動的にルビを振ってくれる「ふりがな・インジェクター」拡張

書籍の場合、難しい漢字や、難読字にはルビが振られていることがある。子供から対象にしてある本の場合は、総ルビに近いものまで存在する。しかし、Webでルビが振られているものは少ない。Web上でルビを表示するための仕組みは存在するが、元々Internet Explorerが独自に拡張してきたHTMLタグだったためか、利用しているケースが少ないのだ。現在では、XHTML 1.1でルビモジュールが導入されたことにより、普及が進むものと思われる。どちらにしろ、Webページ自体にルビの記述がなければルビが振られないのは同じである。しかし、Firefoxには実に頼もしいアドオンが存在する。「ふりがな・インジェクター」拡張だ。
これは、「XHTML Ruby Support」拡張と組み合わせることで、Webページ上の漢字にルビ(ふりがな)を自動的に振ってくれるのだ。もちろん、ルビを振るのはテキスト文字列のみで、さらにオプションで設定しなければリンクに含まれる単語は処理されない。また、簡単な漢字は処理しないようになっている。また、フレーム内など、特殊な形で読み込んだテキストも、処理対象外になっているようだ。
「ふりがな・インジェクター」のインストール
百聞は一見にしかず。まずはインストールしてみよう。Firefoxアドオンサイトの「ふりがな・インジェクター」のページから、「Firefoxへインストール」をクリックし、確認ダイアログが表示されたら「今すぐインストール」ボタンをクリック。インストール完了後は、指示に従ってFirefoxを再起動する。これで、「ふりがな・インジェクター」のインストールはできた(図1)。

「XHTML ルビサポート」拡張のインストール
ここでさらに、新しいタブで開かれた「ふりがなインジェクターへようこそ」(以下、ようこそのページ)にあるように、Firefoxアドオンサイトの「XHTML ルビサポート(XHTML Ruby Support)」のページを開いて「XHTMLルビサポート」拡張のインストールも行おう。手順は、「ふりがな・インジェクター」と同じだ。このアドオンを入れることで、Firefoxでも漢字の上にルビを振ってくれるようになるのだ。
漢字レベルを設定
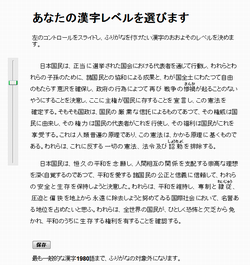
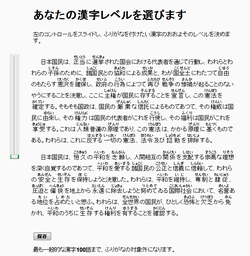
「XHTMLルビサポート」もインストールしたら、今度は「ようこそのページ」の「あなたの漢字レベルを選びます」をクリックし、漢字レベルを設定する。左のコントロールを上下にスライドすることで、右の文章のルビが増減するのが分かるはずだ(図2)。ちなみに、一番下にスライドすることで、総ルビに近い数までフリガナが振られるようになる(図3)。しかしその場合でも、最も一般的な漢字100語までフリガナの対象外となる(図4)。



逆に一番上にスライドすると、最も一般的な漢字2,500語までフリガナの対象外となり、例文ではルビがまったくなくなってしまう。「保存」ボタンをクリックすると、「あなたの対象外漢字リストは、最も一般的な漢字~語までに設定されました。」というダイアログが表示されて、設定完了となる。
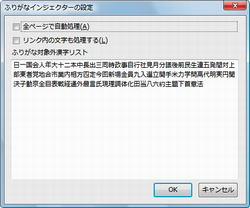
ちなみに、除外される漢字については、ステータスバーの右端に表示される「振」という漢字で表記された「ふりがな・インジェクター」アイコンを右クリックして表示されるメニューにおいて、「オプション」をクリックすると確認できる。ここから、特定の漢字を削除したり、追加したりすることもできる。また、文字を選択して右クリックすることで、その漢字に振られているルビを削除したり、新たにルビを追加したりすることも可能となっている。選択した範囲だけルビを付けたり、外したりすることもできるのはいい。なお、「振」アイコンの右クリックメニューから「ようこそのページ」を開くことも可能だ。
ルビ付き表示を自動化する
さて、Webページにルビを付けるには、ルビを付けたいWebページを開いた状態で、ステータスバーの「振」アイコンを左クリックする。すると、一瞬、レイアウトが崩れて、すぐにルビが振られた状態で元に戻る(図5、図6)。ホントに一瞬である。ルビが振られると、「振」アイコンには緑のチェックが付くようになっているので、「ふりがな・インジェクター」でルビを振ったのがひと目で分かるようになっている。このアイコンをもう一度左クリックすれば、チェックが外れてルビも消える。


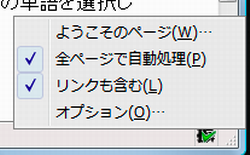
しかし、これではルビを付けたいページを開くたびにアイコンをクリックしなければならない。すべてのWebページにルビを振りたい!という人は、「振」アイコンを右クリックし、「全ページで自動処理」選択してチェックを入れよう(図7)。これで、開かれるすべてのWebページにルビが振られるようになるのだ。もちろん、「振」アイコン左クリックでルビを外すことは可能だ。

また、同じように「リンクも含む」にチェックを入れることで、リンク文字の漢字にもルビが振られるようになる。

「XHTMLルビサポート」のカスタマイズ
なお、漢字の上にルビを振るためにインストールした「XHTMLルビサポート」に関しては、「ツール」→「アドオン」の「拡張機能」タブから「XHTMLルビサポート」の「設定」ボタンをクリックすることで、カスタマイズすることが可能だ(図9)。

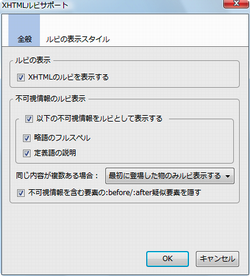
「全般」タブでは、「XHTMLのルビを表示する」にチェックが入っていると、漢字の上にルビが振られるようになる。そして、「同じ内容が複数ある場合」の設定は「最初に登場したもののみルビ表示する」になっているが、プルダウンから「全てついてルビ表示する」にすることで、総ルビに近い状態にすることも可能となる。
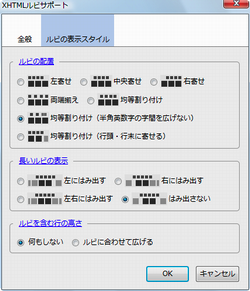
「ルビの表示スタイル」タブからは、ルビの見た目の設定を行う。「ルビの配置」はデフォルトで「均等割り付け(半角英数字の字間を広げない)」が選択されているが、「左寄せ」「中央寄せ」など、7種類から選択できる(図10)。「長いルビの表示」は「はみ出さない」となっているが、「左にはみ出す」「右にはみ出す」「左右にはみ出す」に変更することも可能。「ルビを含む行の高さ」は「何もしない」になっているが、「ルビに合わせて広げる」にもできる。

とにかく使ってみると、なかなか使えるツールであることがわかるだろう。ただし残念なことに、表示されたルビが100%正しい内容になっているわけではない。人名や特殊な単語などは、間違ったルビが付いてしまうこともあるのだ。とはいっても、一般的な単語ならば、問題なくルビが振られるはずなので、漢字が苦手で辞書を引きながらWebページを閲覧していた人なども、インストールしてみることをオススメしたい。